This page compiles all Cypress custom commands based on specific sections of the web app, as well as other general examples. The examples provided showcase the best and conventions on how to write great automated test scripts. We encourage everyone to read this information, ask questions if something is not clear, and challenge the mentioned practices so that we can continuously refine and improve.
If you need to add more custom commands, add them to /e2e-tests/cypress/tests/support, and check out the Cypress custom commands documentation. For ease of use, in-code documentation functionality, and making custom commands more discoverable, add type definitions. See this example of a declaration file for reference on how to include and make type definitions.
The Testing Library is used through the package @testing-library/cypress, and it provides simple and complete custom Cypress commands and utilities that encourage such good testing practices. To decide on the queries from the Testing Library you should be using while writing Cypress tests, check out this article to learn more. For instance, you can select something with test ID using: cy.findByTestId.
If you need more help, check out the online Testing Playground—no install required, always up-to-date, and it teaches you the exact Testing-Library queries you should be using as you click through the DOM. And if you’d rather stay in a VSCode editor, check out the VS Code Testing Playground extension, which brings the same interactive query suggestions and best-practice guidance right into your IDE.
The following is a short summary of the recommended order of priority for queries:
These reflect the experience of visual/mouse users as well as those that use assistive technology. Examples include: cy.findByRole, cy.findByLabelText, cy.findByPlaceholderText, cy.findByText, and cy.findByDisplayValue.
These use HTML5 and ARIA–compliant selectors. Note that the user experience of interacting with these attributes varies greatly across browsers and assistive technology. Some examples include: cy.findByAltText and cy.findByTitle.
These are considered part of implementation details and are discouraged to be used. You will still find base queries in the codebase but they will be replaced soon. Therefore, please refrain from reusing the existing base query patterns. However, you may want to use them only to limit the scope of selection. Examples include: cy.get('#elementId') and cy.get('.class-name'). Below is an acceptable use case of base queries:
// limit the scope but chained with recommended query
cy.get('#elementId').should('be.visible').findByRole('button', {name: 'Save'}).click();
// limit the scope then use the recommended queries within the scope
cy.get('.class-name').should('be.visible').within(() => {
cy.findByRole('input', {name: 'Position'}).type('Software Developer');
cy.findByRole('button', {name: 'Save'}).click();
});
Note that cy.findBy* are shown but other variants are cy.findAllBy*, cy.queryBy*, and cy.queryAllBy*. See the Queries section from testing-library.
Please do not use any Xpath selectors such as the descendant selector. Do not use the ul > li and order selectors either, like ul > li:nth-child(2). If an element can only be queried with this approach, then you may modify the application codebase, improve it, and make it “accessible to everyone”.

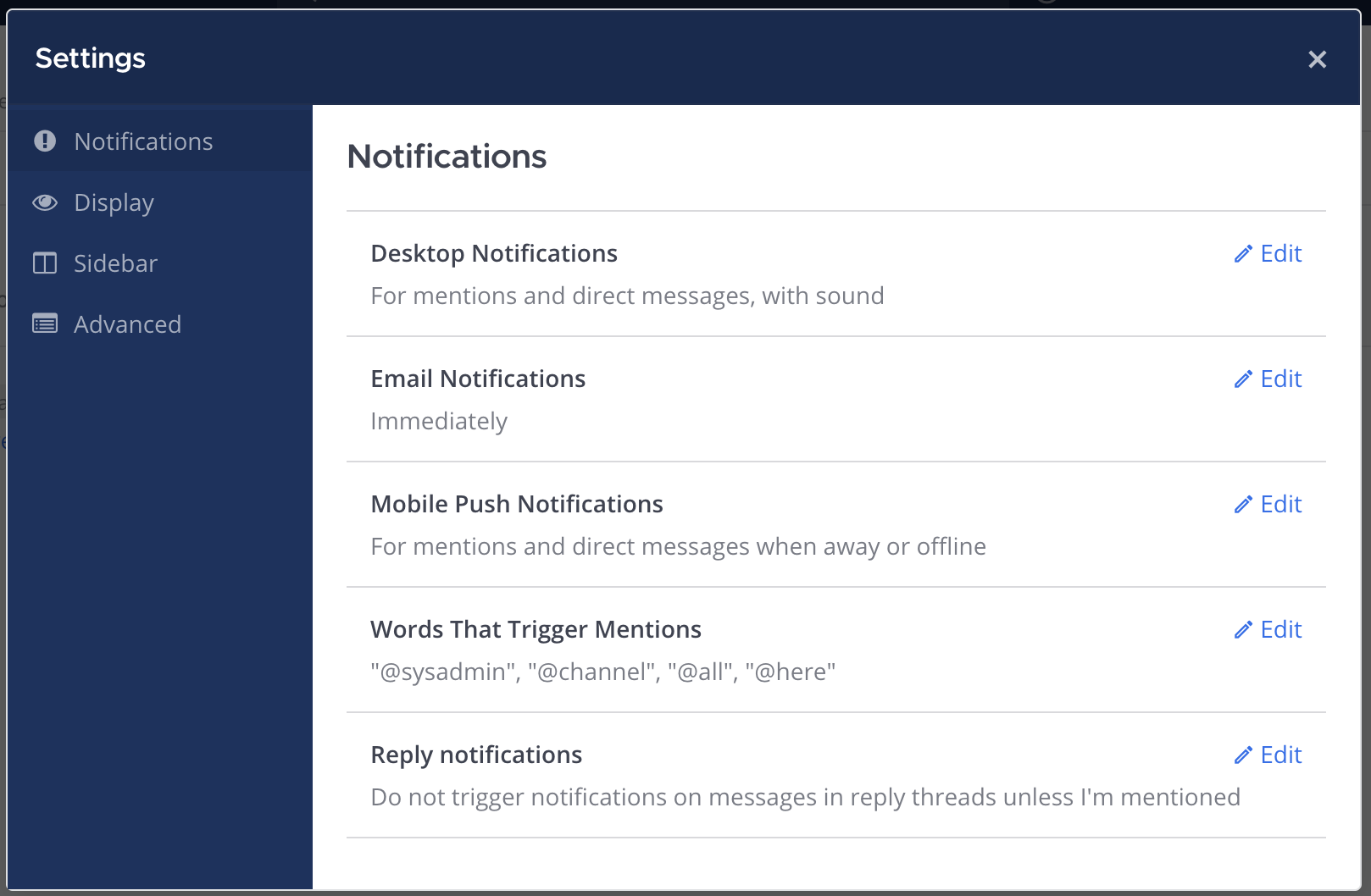
The function cy.uiOpenSettingsModal(section) opens the settings modal when viewing a channel. section is of the
< string > type. Possible values for section are: 'Notifications', 'Display', 'Sidebar', and 'Advanced'.
cy.uiOpenSettingsModal();cy.uiOpenSettingsModal('Advanced');// # Open 'Advanced' section of 'Settings' modal
cy.uiOpenSettingsModal('Advanced').within(() => {
// # Open 'Enable Join/Leave Messages' and turn it off
cy.findByRole('heading', {name: 'Enable Join/Leave Messages'}).click();
cy.findByRole('radio', {name: 'Off'}).click();
// # Save and close the modal
cy.uiSave();
cy.uiClose();
});
Use the function cy.findByRoleExtended('button', {name}). name is of the < string > type. Possible values for name are: 'Notifications', 'Display', 'Sidebar', and 'Advanced'.
// # Open 'Advanced' section of 'Settings' modal
cy.uiOpenSettingsModal().within(() => {
// # Click 'Notifications' button
cy.findByRoleExtended('button', {name: 'Notifications'}).should('be.visible').click();
});
Use the function cy.findByRole('heading', {name}). name is of the < string > type. Possible values for name are: 'Full Name', 'Username', and others depending on the sections in the modal.
// # Open 'Notifications' of 'Settings' modal
cy.uiOpenSettingsModal('Notifications').within(() => {
// # Open 'Words That Trigger Mentions' setting
cy.findByRole('heading', {name: 'Words That Trigger Mentions'}).should('be.visible').click();
});
Use the function cy.findByRole(role, {name}). role is of the < string > type. Possible values for role are: 'textbox', 'radio', 'checkbox' and other roles. name is of the < string > type. Possible values for name are: 'On', 'Off', and others depending on a section’s settings.
// # Open 'Notifications' of 'Settings' modal
cy.uiOpenSettingsModal('Notifications').within(() => {
// # Open 'Words That Trigger Mentions' setting
cy.findByRole('heading', {name: 'Words That Trigger Mentions'}).should('be.visible').click();
// # Check channel-wide mentions
cy.findByRole('checkbox', {name: 'Channel-wide mentions "@channel", "@all", "@here"'}).click();
});
cy.uiSave and cy.uiClose are common functions that can be used to save things and close modals.
// # Open 'Notifications' of 'Settings' modal
cy.uiOpenSettingsModal('Notifications').within(() => {
// # Open 'Words That Trigger Mentions' setting
cy.findByRole('heading', {name: 'Words That Trigger Mentions'}).should('be.visible').click();
// # Check channel-wide mentions
cy.findByRole('checkbox', {name: 'Channel-wide mentions "@channel", "@all", "@here"'}).click();
// # Save then close the modal
cy.uiSave();
cy.uiClose();
});

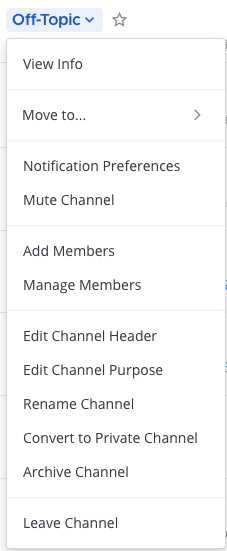
Use the function cy.uiOpenChannelMenu(item). This will open the channel menu by clicking the channel header title or dropdown icon when viewing a channel. item is of the type < string >. Possible values for item are: 'View Info', 'Move to...','Notification Preferences', 'Mute Channel', 'Add Members', 'Manage Members','Edit Channel Header', 'Edit Channel Purpose', 'Rename Channel', and 'Convert to Private Channel', 'Archive Channel', and 'Leave Channel'.
// # Open 'Channel Menu'
cy.uiOpenChannelMenu();
// # Open 'Advanced' section of 'Settings' modal
cy.uiOpenChannelMenu('View Info');
Use the function cy.uiCloseChannelMenu(). This will close the channel menu by clicking the channel header title or dropdown icon again at the center channel view, given that the menu is already open.
Use the function cy.uiGetChannelMenu().

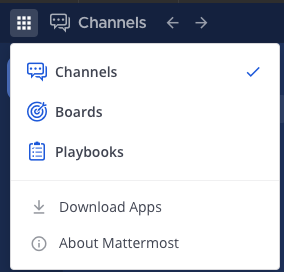
Use the function cy.uiOpenProductMenu(item). item is of the type < string >. Possible values for item are: 'Channels', 'Boards', 'Playbooks', 'System Console', 'Integrations', 'Marketplace', 'Download Apps', and 'About Mattermost'.
// # Open 'Product menu'
cy.uiOpenProductMenu();
// # Open 'Integrations' section of 'Product Menu' modal
cy.uiOpenProductMenu('Integrations');
Use the function cy.uiGetProductMenu().