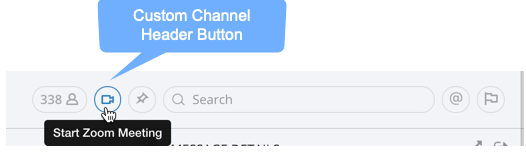
Recommendation: Have your plugin register the actions to the channel header. This makes it quickly accessible for users and the actions apply on the channel they’re viewing.
Example: Zoom meeting posts to a channel

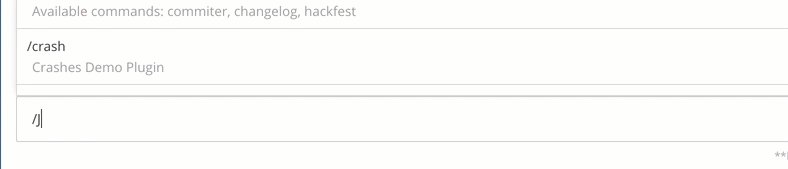
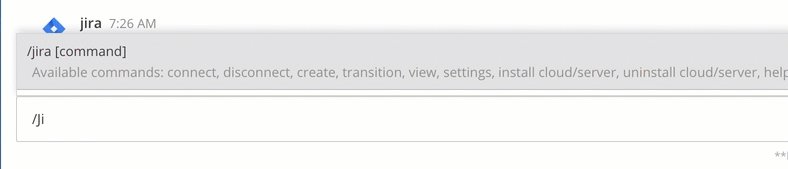
You can additionally register a slash command on the server-side to take channel-specific actions.
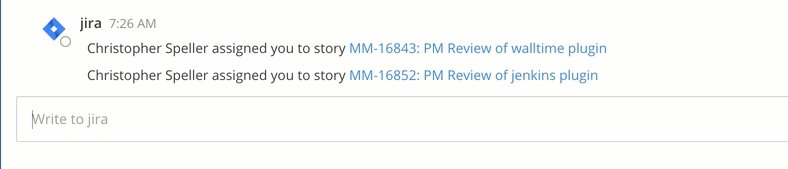
Example: Jira project actions

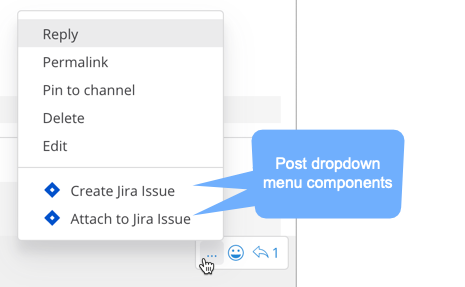
Recommendation: Have your plugin register a post dropdown menu component with some text, icon and an action function. This adds your action to the “More Actions” post menu dropdown for easy discovery.
Examples: Create or attach to Jira issue from a message; copy a message to another channel; report an inappropriate message
Sample code: mattermost/mattermost-plugin-todo/webapp/src/index.js

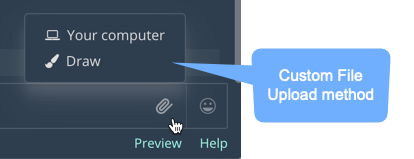
Recommendation: Have your plugin register a file upload method with some text, icon and an action function. This adds your new action to the file upload menu.
Examples: File sharing from OneDrive or GDrive; Draw plugin for sketches

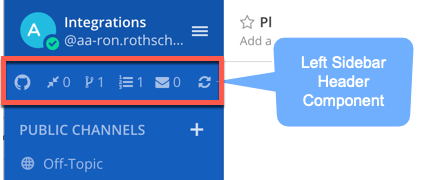
Recommendation: Have your plugin register left sidebar header component with some text, icon and an action function. This adds your action above your team’s channels in the sidebar.
Examples: Trello kanban board plugin, GitHub Plugin

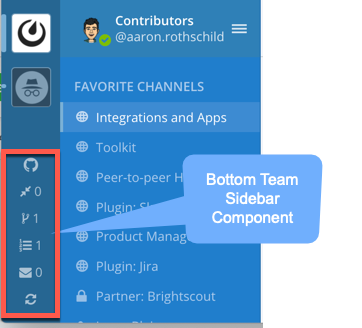
Recommendation: Have your plugin register a bottom team sidebar component. This adds icons to the lower left corner of the UI.
Examples: GitHub sidebar links with summary of outstanding reviews or unread messages; ServiceNow incident status summary

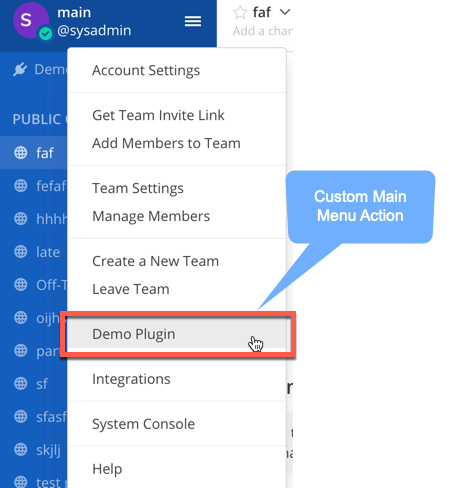
Recommendation: Have your plugin register main menu action with some text, icon for mobile, and an action function. This adds your action to the Main Menu. You can additionally register a slash command on the server-side.
Examples: Share feedback plugin in Main Menu; /jira slash commands for quick actions

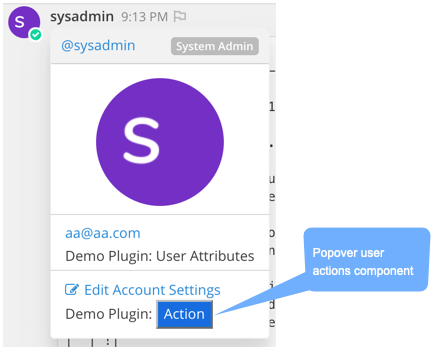
Recommendation: Have your plugin register a popover user actions component. This adds your action button to the user profile popover.
Examples: Report User plugin; Display extra information about the user from an LDAP server

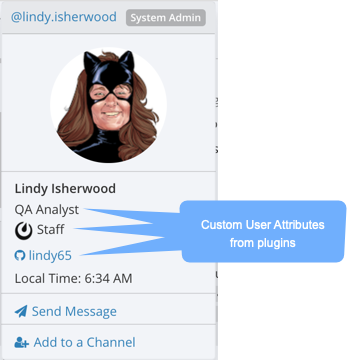
Recommendation: Have your plugin register a popover user attribute component. This adds your custom attributes to the user profile popover.
Examples: Custom User Attributes plugin

SiteURL in your web app plugin In order to make sure your plugin has full compatibility with your Mattermost server, you should use the server’s configured SiteURL in each API call you send to the server from the webapp. Here’s an example of how to compute the SiteURL:
export const getPluginServerRoute = (state) => {
const config = getConfig(state);
let basePath = '';
if (config && config.SiteURL) {
basePath = new URL(config.SiteURL).pathname;
if (basePath && basePath[basePath.length - 1] === '/') {
basePath = basePath.substr(0, basePath.length - 1);
}
}
return basePath + '/plugins/' + PluginId;
};
The Mattermost server can be configured to require a CSRF token to be present in HTTP requests sent from the webapp. In order to include the token in each request, you can use the mattermost-redux library’s Client4.getOptions function to add the token to your fetch request. Here’s an example of how to include the CSRF token.
const response = await fetch(url, Client4.getOptions(options));